Adding a touch of motion (and magic) to our product

Our product ecosystem at Rippling keeps expanding. Every day users are encountering new features and flows within it. Thanks to our Product Design team, the platform always manages to feel intuitive, premium, and clean. But a few months ago our VP of Product Design, John Francis, asked if there wasn’t anything my team could do to break up these flows.
“We need something magical every now and then. Is that something Brand would be interested in?”
And we (of course) said yes.
The pledge
Our intention was never to insert a bunch of flare where it wasn’t necessary. Customers love Rippling because of its simplicity. But they’re also a hard-working bunch, so if there was a way to add a touch of wonder to their day, we wanted to capitalize on that.
We identified a few opportunities in the Rippling UI:
- Empty states: Screens that invite the user to take an action
- Error states: Screens that inform the user they lack access
- Success and failure states: Screens that report the outcome of an action
- Loading states: Screens that should disappear quickly
You see interstitials like these all the time. They communicate critical information, but we’re so used to them that our eyes usually glaze over. It’s the UI equivalent of sitting in the DMV. Every now and then, though, a brand will turn the DMV into Disneyland.

We suspect that a living tyrannosaurus likely encountered neither a pterosaur nor a seguaro cactus but that is speculation on our part. We study workplace data after all and not the mesozoic era
If your internet has ever gone out while using Chrome, you might have played the dino-jumper game. It seems small, but this Easter egg transforms a frustrating or boring experience into a delightful one.
Our customers are too busy to play an arcade game while processing payroll. But we did want some version of that. The question then, as always, was: “How to make it Ripply?”
The audit
We started by assessing what we had.
These interstitial animations are better than a lot of what exists out there. That’s not the same as being right for us. They lack consistency. The ones that are consistent don’t work for who we are as a company today.
The illustration style feels a little childish compared to the power of our product. On a more practical level, these graphics are Raster assets, large in size and long on load time. We need our brand to enhance our product—not slow it down.
The goal became to create a set of assets that felt premium while also being JSON-able to reduce load times. With those broad requirements in place, we started to experiment.
The inspiration
On the Rippling Brand team, we hunt for ideas in unlikely places. Instead of looking to our startup peers for creative inspiration, we often go farther afield. If others are wondering how they do it in Cupertino, we might check out Eau Claire. If they’re more into ligne claire, maybe we try something surreal.
This approach won’t always carry the day. But it keeps our brand fresh.
During this project, we became particularly interested in high-end timepieces. It seemed fitting. The face of a watch is simple and often beautiful. But underneath that surface is a powerful backend capable of speed, precision, and durability. In other words, a Rippling.
Some of the timepieces we looked at were “skeleton watches.” On the back of a skeleton watch, you can see the clock’s inner workings through a little window. This window seems to let you in on a secret, but it doesn’t destroy any of the wonder. It somehow makes the timepiece more wonderful.
We wanted our animations to work just like those windows. For a moment, our magical frontend would give users a peek into Rippling’s powerful backend. And just like the watches, each animation would follow a precise, mesmerizing loop.
The exploration
But before we could construct the watch, we needed the component parts.
First up? Color. In 2019, Rippling underwent a huge rebrand. So while the old interstitials might have been consistent with our old standards, they didn’t reflect our new color palette. In the new assets, Plum (#502D3C)—and its family of tints—would take center stage. Yellow (#FDB71C) could serve as a focal point, providing emphasis when necessary.
Next, we decided to pivot away from the old illustration style. This was a matter of process as much as taste. Sure, we could make 15 assets in that realistic style. But could we do 100? 200? Realism, as a system, just isn’t extensible. Plus, literal ideas become harder to concept as you use up the most obvious ones. That forces the quality to dip. And even if you can keep the quality high, realistic images ask to be interpreted, which can be frustrating if a user doesn’t “get” what they’re looking at.
So…Yeah. No realism.
Abstract ideas don’t share these constraints. And if a user doesn’t immediately “get” what they’re looking at, that’s okay. They see it for itself.

Feels frail.

Too woo woo.

Feels Googly. And literal.

Too abstract.

Brutal!

Hi Robinhood!
Our experiments in abstraction led to a geometric style. We messed with flat graphics, dimensional graphics, and, finally, both. There was something unexpected and special about watching transitions that appeared 3D between flat shapes.
We call this “flat dimension.” It suggests the simplicity and power of Rippling’s products—without being snoozy.

But how to bring them to life?
Like our beloved timepieces, the loops had to feel hypnotic—but not so hypnotic that it stopped somebody from doing their job. We decided on a simple rhythm: A to B, then back to A. Unlike the timepieces, our loops didn’t have to adhere to the laws of physics. They could play with perspective like an optical illusion.
The resulting animations were an interesting blend of magical and mechanical. They felt unfamiliar but oh-so-right.
The reveal
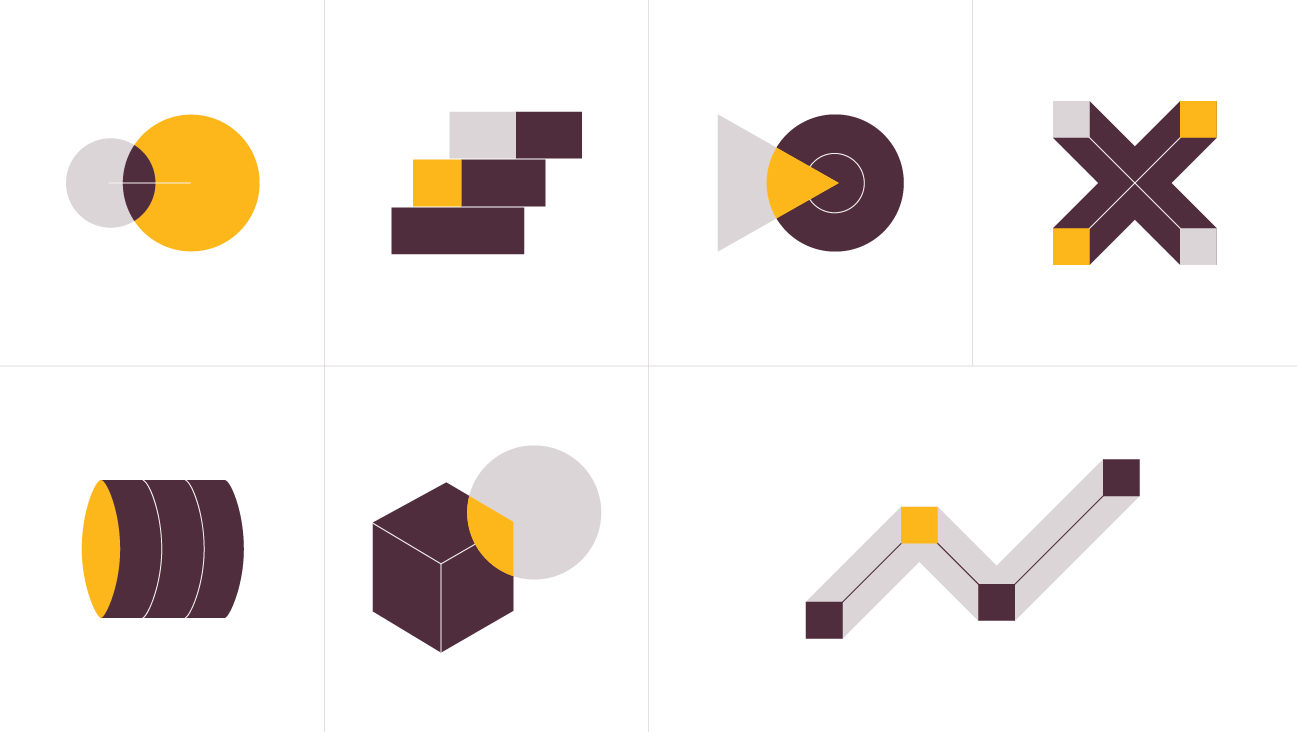
We’ve made you wait long enough. Voila. Rippling’s Magic Moments!
Roll credits
Ricky Bloxsom Design Director
Ian Dickens Illustrator
Stephen Kelleher Designer
Ben Nichols Motion Graphics Designer
Parker Tarun Copywriter
Nick Wiesner Creative Director